Cara Membuat Random Post Keren
Cara Membuat Random Post Keren Tanpa Edit HTML
Selain Pupular post (red: postingan paling banyak di lihat) dan recent post (red: postingan anyar blog), ada lagi yang bisa kita pasang di blog, yaitu Random Post (postingan acak), pemasangan ketiganya antara lain dapat melengkapi tampilan sebuah blog, membuat pengunjung lebih lama berada di blog kita, sebab semakin bervariasi judul artikel yang muncul di blog, peluang akan di bacanya semakin tinggi, Selain itu, kemungkinan besar blog kita akan semakin banyak mendapatkan pageview dari para pengunjung, dan tentu ini baik terhadap perkembangan blog kita, terutama hal SEO.
Pada umumnya recent post dan popular post sudah tersedia di gadget blogger, kita tinggal menambahkannya, namun khusus untuk random post, pada beberapa template yang pernah saya pakai tidak tersedia di gadget.
Jika pada default template blog tidak ada, maka untuk memasangnya perlu sedikit otak-atik, ada dua model random post yang dapat anda pilih untuk anda pasang di blog;
Pertama random post bergambar (thumbnail), kedua tidak bergambar
Cara pasang random post bergambar
1. kunjungil alamat url Bloggercando
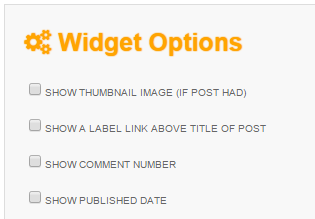
2. scroll ke bawah, sampai ketemu tulisan widget options, silahkan centang pilihan untuk menghasilkan tampilan random post yang diinginkan, tulis alamat url blog anda.
3. klik add widget, tunggu beberapa saat hingga proses import elemen selesai.
4. klik menambahkan widget, jika sudah lihat posisi random post di blog anda, silahkan pasang di mana posisi random post yang akan anda pasang di blog.
Cara pasang random post tanpa gambar
1. copy kode html di bawah ini
<script type="text/javascript">
var randarray = new Array();var l=0;var flag;var numofpost=10;function randomposts(json){var total =parseInt(json.feed.openSearch$totalResults.$t,10);for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>'); for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];for(k=0; k < entry.link.length;k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";document.write(item);}}}document.write('</ul>');}</script> <script src="http://www.zaenalabidin.web.id/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=randomposts" type="text/javascript"></script>
2. klik tata letak, klik tambahkan gadget, pilih yang HTML, paste kode di atas, ganti tulisan yang berwarna biru dengan alamat url blog anda, lalu save.
Menambahkan related post pada blog yang tulisannya sudah mencapai 200 ke atas, akan lebih menarik, sebab, selain postingan terbaru, dan postingan terpopuler, yang ada di blog kita, dengan bantuan gadget ini, postingan di random post akan muncul secara acak, bukan berdasarkan banyaknya pengunjung pada salah satu tulisan kita, bukan pula berdasarkan pada postingan terbaru, tetapi otomatis muncul secara acak.